CSS - Grundlagen #
Cascading Style Sheets oder kurz CSS wird verwendet, um HTML-Elemente optisch anzupassen, ohne dabei die Funktionalität abzuändern.
So kann beispielsweise das Aussehen eines Titels oder Buttons geändert werden.
Wurde dem HTML-Element einer Klasse zugeordnet, so lässt sich das Element selektieren und mittels CSS optisch verändern. Diese Klasse dient in CSS dann als sogenannter Selector:
Eine Übersicht alle CSS Selektoren findet sich hier: https://www.w3schools.com/cssref/css_selectors.asp
CSS - Eingabe im Govie Editor #
CSS - Externer Editor #
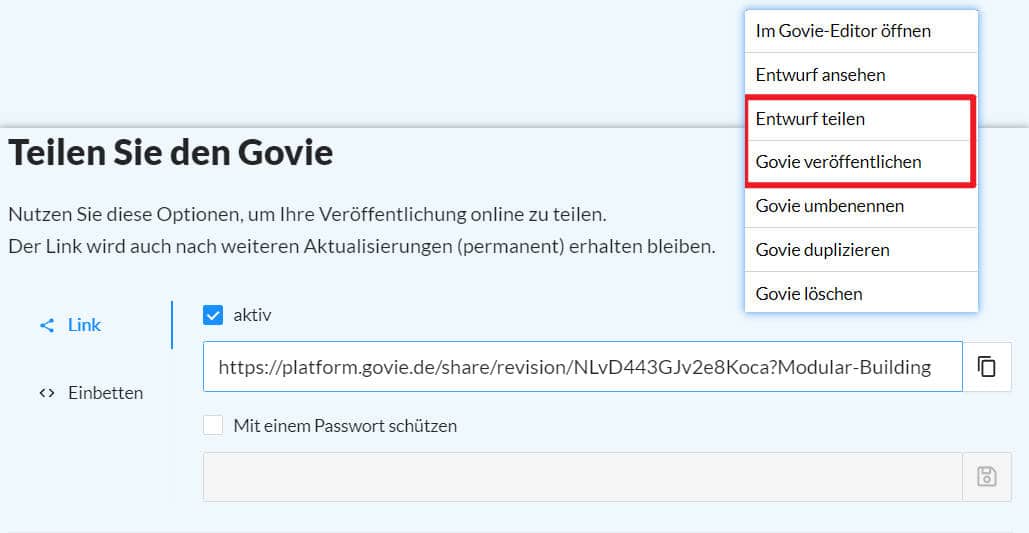
Seit kurzen existiert ein eigener CSS Editor, mit dem sich das CSS wesentlich bequemer eingeben und live am Govie testen lässt. Dazu muss das Govie allerdings vorher geteilt oder veröffentlicht werden, um einen Sharelink zu erstellen. Dieser Sharelink kann dann im CSS Editor eingefügt werden. Zu Beginn kann eines der Templates ausgewählt werden, um zu sehen, welche Eigenschaft der jeweilige CSS Effekt ändert.
Getting Started #
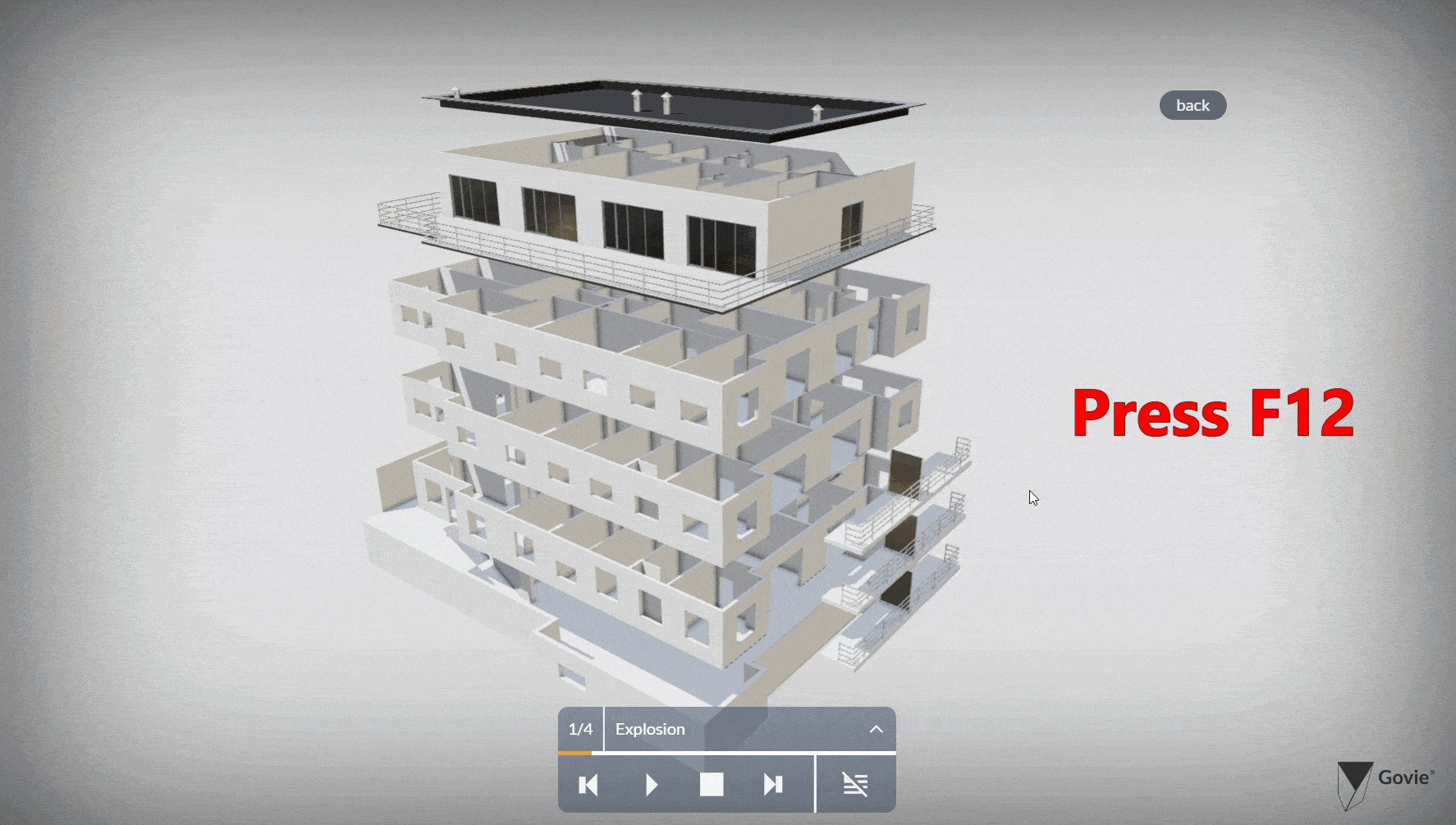
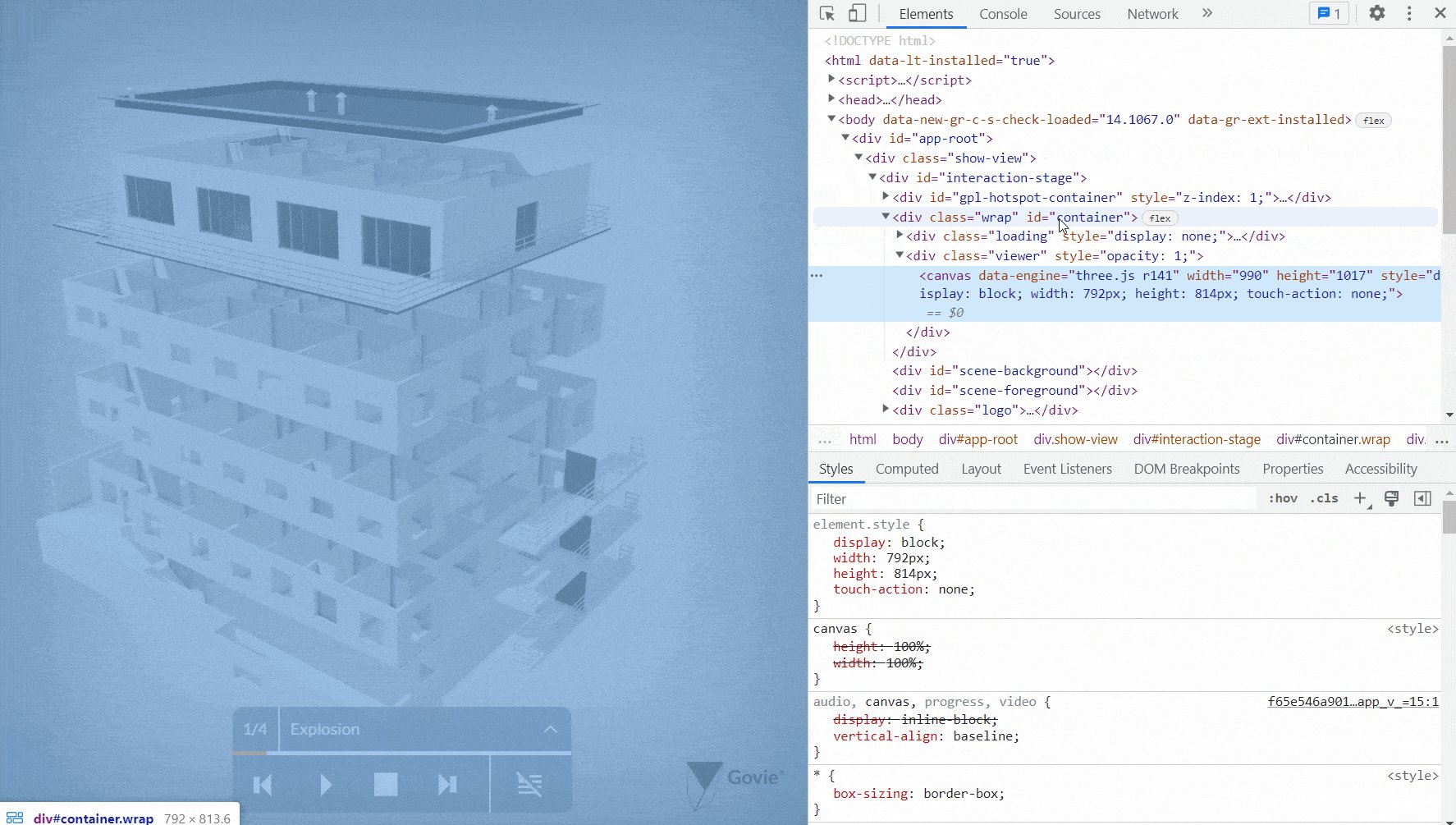
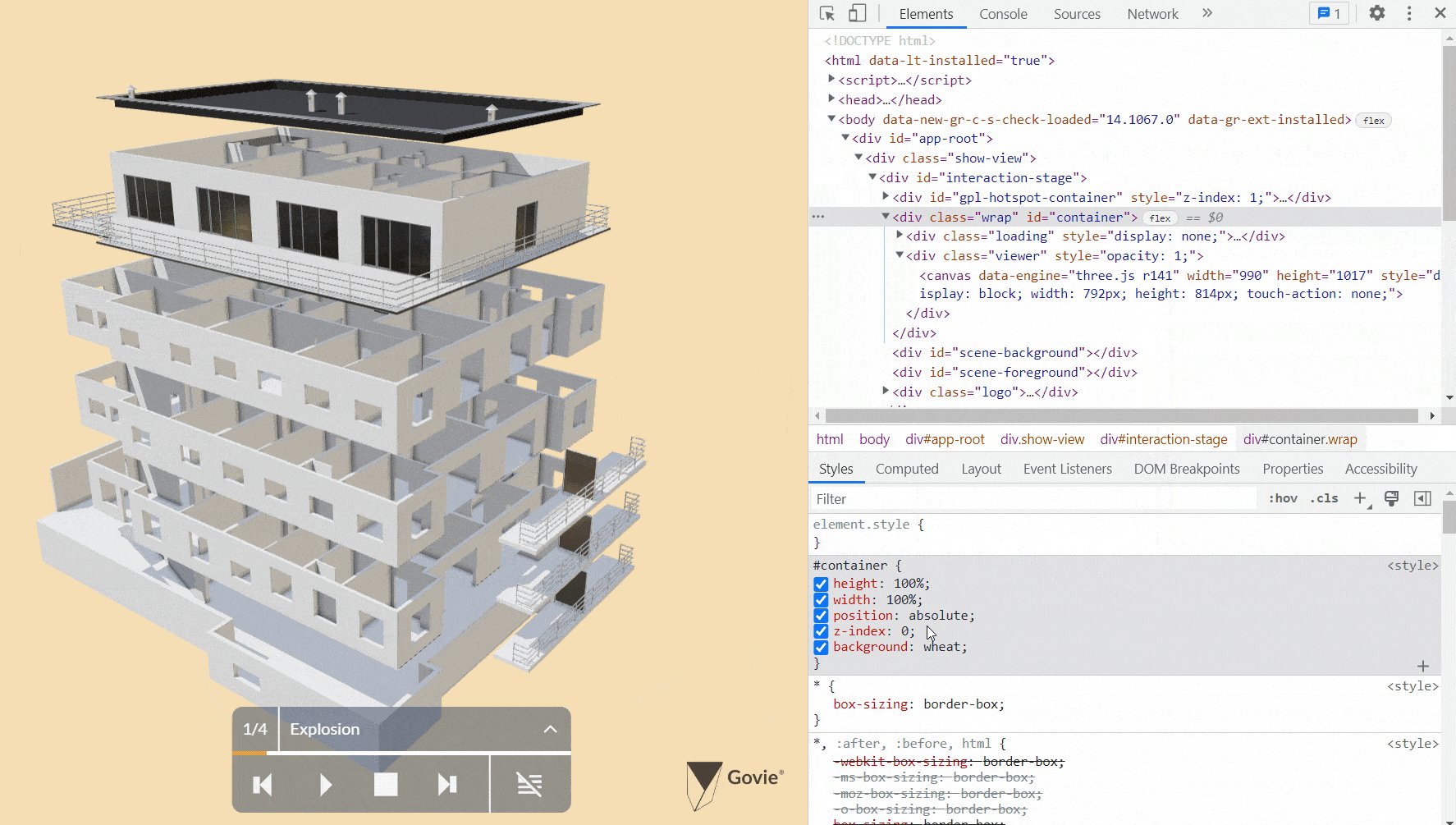
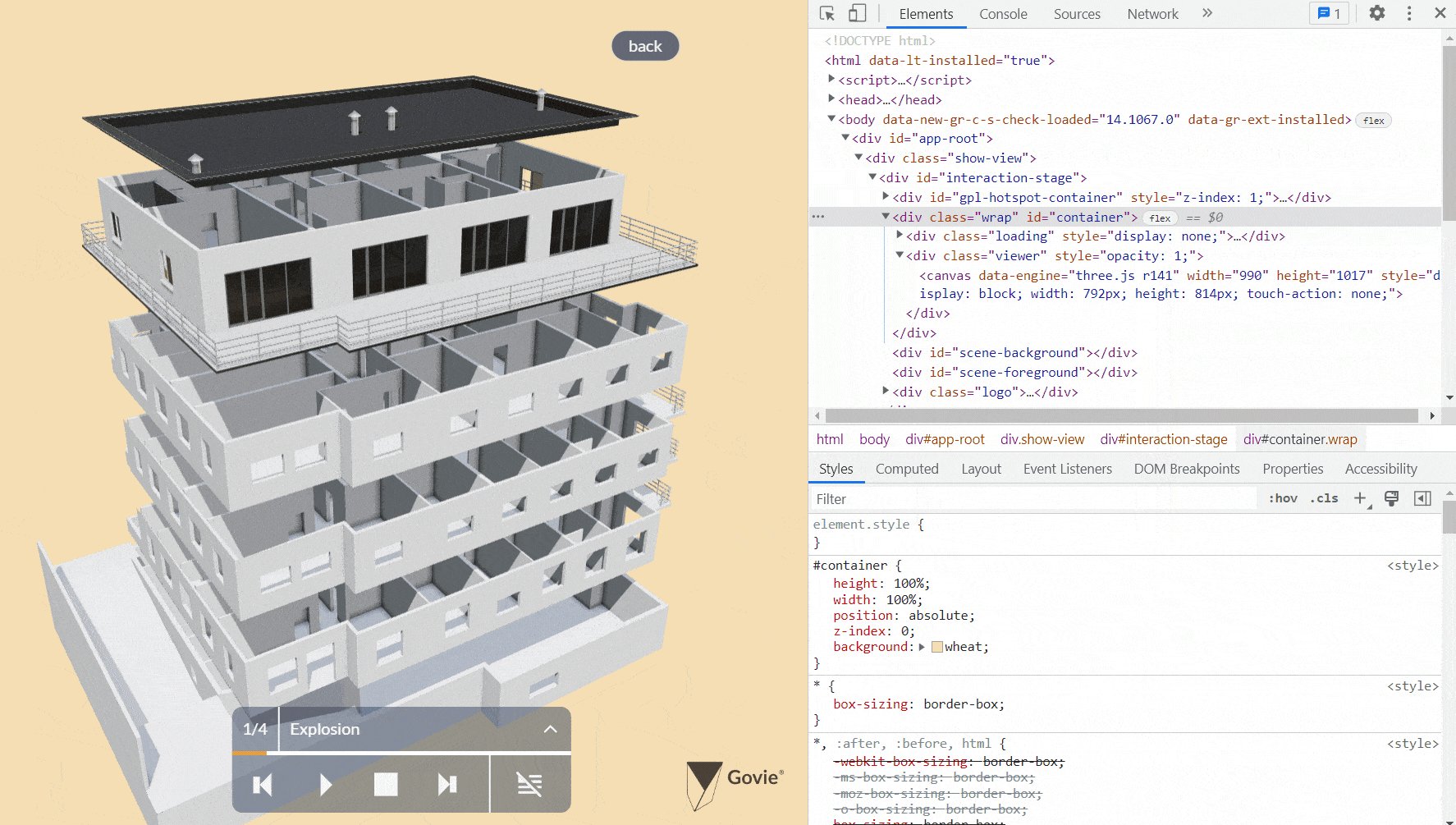
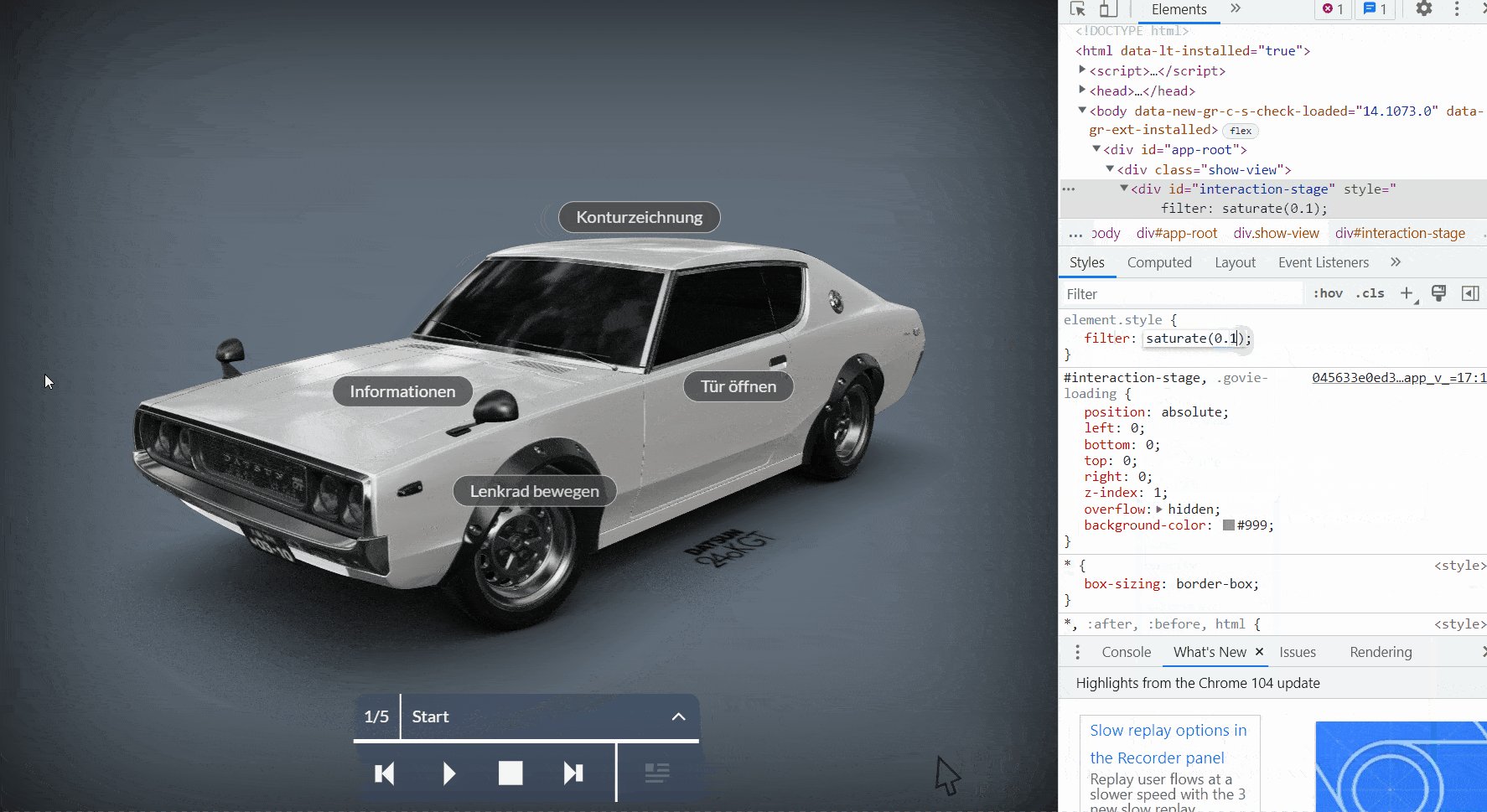
Zuerst einmal F12 drücken, um die Entwickler-Konsole zu öffnen. Dann mit der select element Funktion auf den Viewport klicken. Das führt zu dem äußeren Container DIV Element.
Die ID für den Container, in dem der Canvas liegt, lautet container.
Man kann den also ganz einfach über #container ansprechen und z. B. mit #container {background:blue} den Hintergrund ändern.
Hotspots #
Generell lassen sich Hotspots über den Selektor gpl-hotspot optisch anpassen.
Mittels color lässt sich die Farbe der Schrift verändern, mit background die des Hintergrunds.
.gpl-hotspot{
color: black;
background:orange;
}
Soll ein eigenes Styling nur für Hotspots als Label erstellt werden, so kann dafür die Klasse gpl-hotspot.inactive verwenden werden.
.gpl-hotspot.inactive {
color: black;
border-radius: 4px;
border: 1px solid #222;
font-size: 18px;
text-transform: uppercase;
background: aliceblue;
filter: drop-shadow(2px 2px 2px black);
}
Line bei Hover hinzufügen.
.gpl-hotspot:hover {
box-shadow: 0px 0px 0px 12px #ee27384f;
transition: box-shadow 0.5s linear;
transition: all .2s ease-in-out
}
.gpl-hotspot::after{
content: '';
width: 2px;
height: 0;
position: absolute;
left: 50%;
top: 100%;
background-color: rgb(0, 0, 0);
transform: translateX(-50%);
transition: all .2s ease-in-out
}
.gpl-hotspot:hover::after{
height: 50px;
}
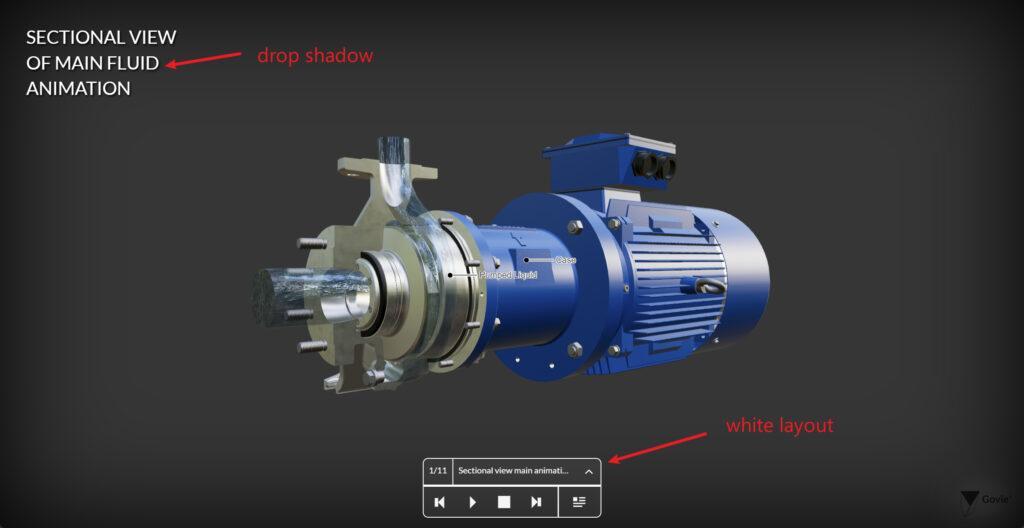
Vorder- und Hintergrund ändern #
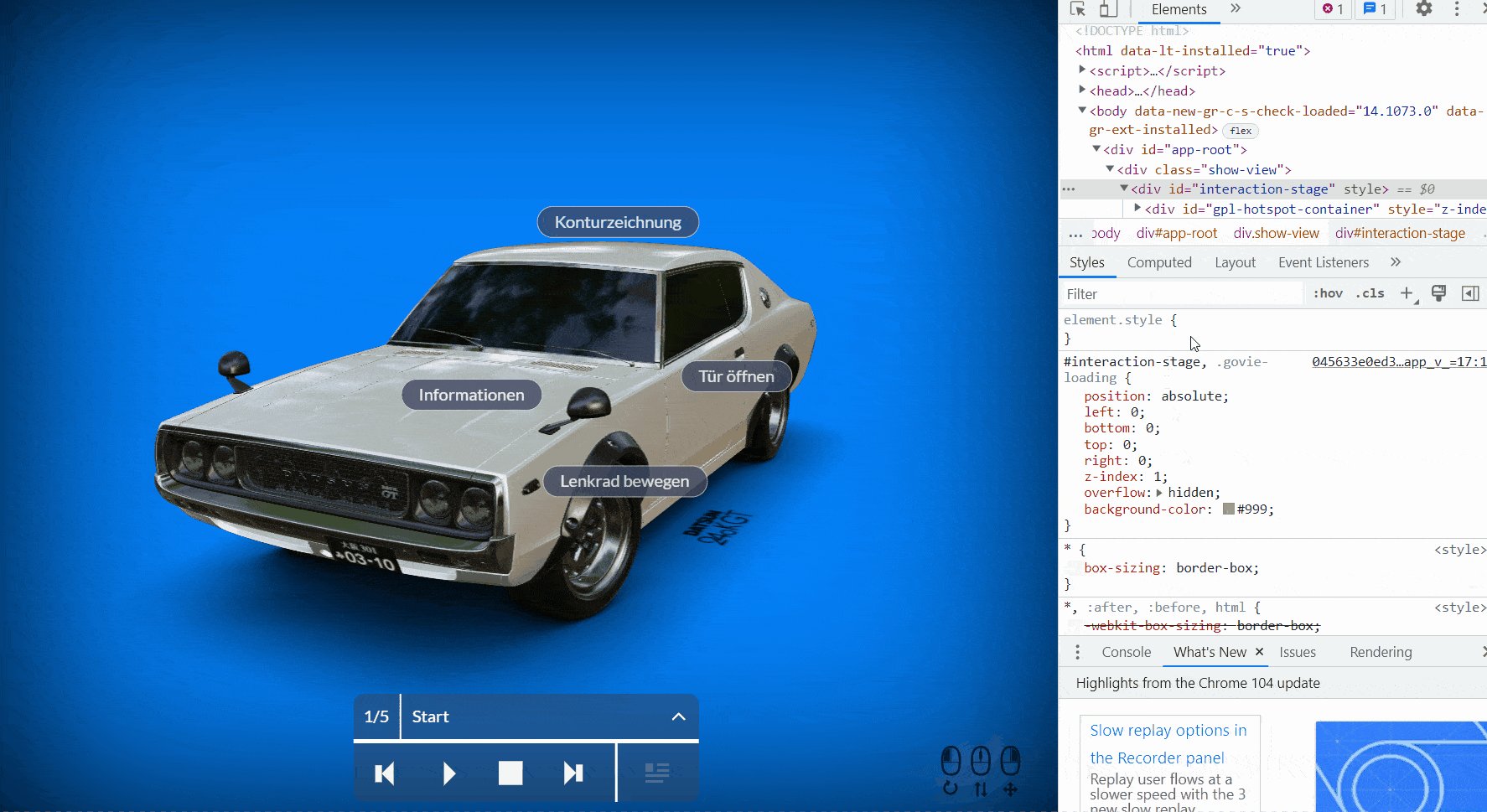
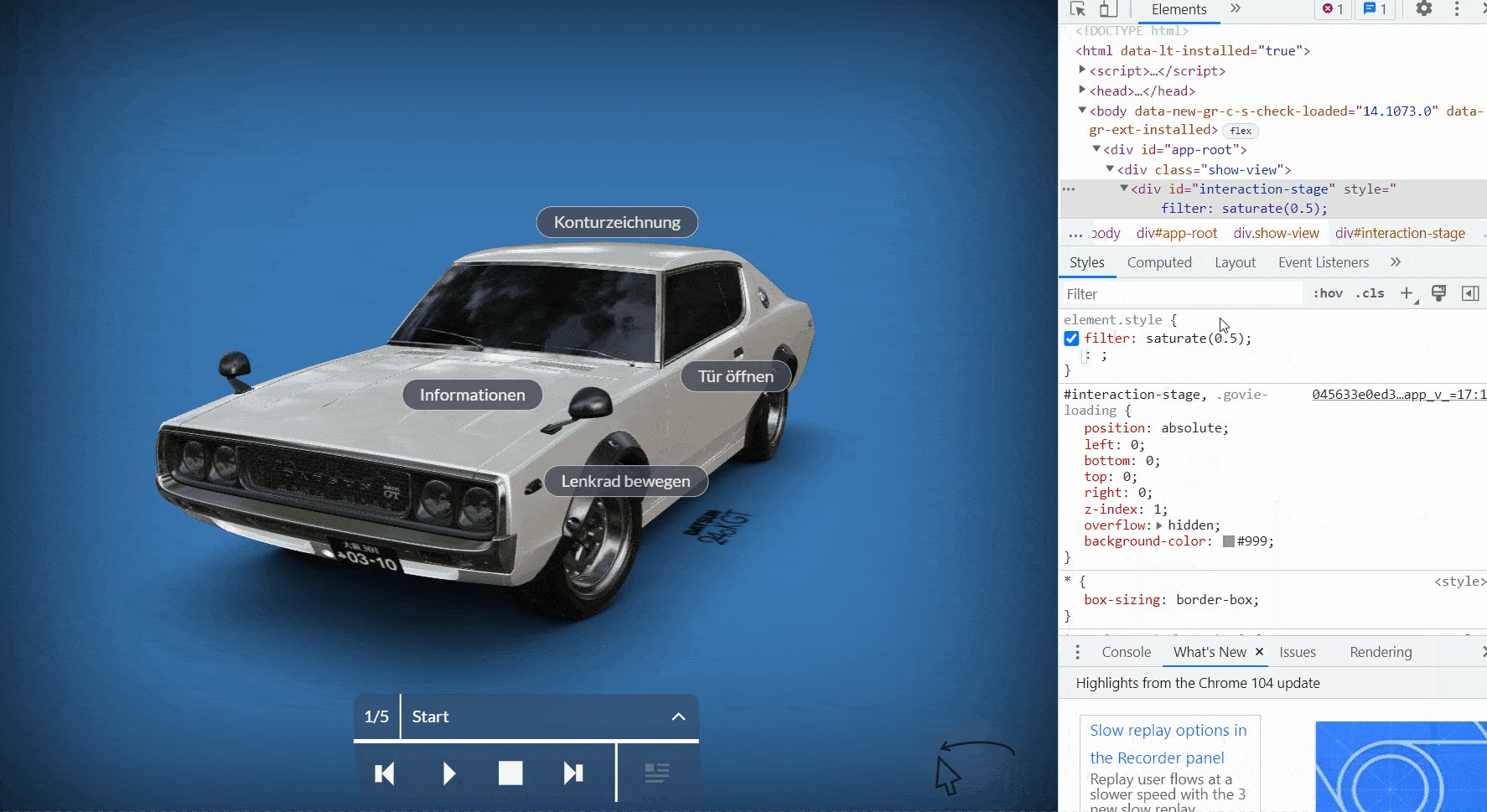
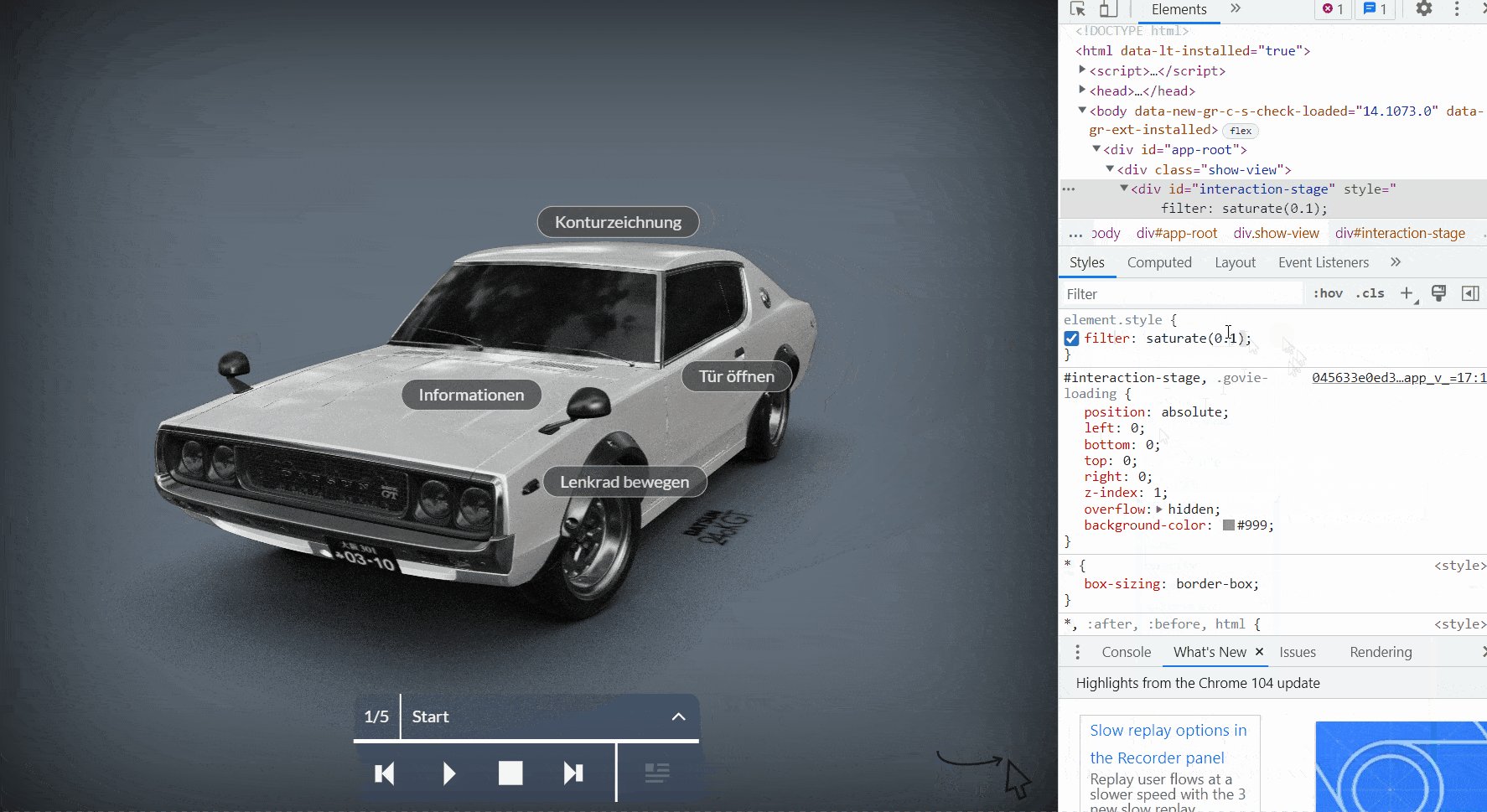
Bildbearbeitung #
Via CSS Filter lassen sich Bilder auch manipulieren, ohne dass man extra noch einmal zurück zu Photoshop wechseln muss. Einige der Operationen sind jedoch sehr rechenaufwändig, da sie jeden Frame ausgeführt werden.
filter: saturate(3);
filter: grayscale(100%);
filter: contrast(160%);
filter: brightness(0.25);
filter: blur(3px);
filter: hue-rotate(180deg);
Animierte Labels #
Mittels Keyframes lassen sich in CSS Animationen erstellen. Diese Animation kann dann mit der animation property an ein beliebiges Element angehangen werden. In diesem Beispiel wird der 2D-Medien Bereich mittels CSS von links nach rechts herausgefahren, sobald die jeweilige Folie angeklickt wird.
.DraftEditor-root {
padding: 12px !important;
}
.rte-content {
height: auto !important;
position: relative !important;
border-radius: 0px 0px 10px 0px;
animation: moveright 1s forwards;
}
@keyframes moveright {
from {left: -100%;}
to {left:0%;}
}
Weitere Beispiele #
Mit ein paar kleinen Änderungen lässt sich ein komplettes Design erstellen.
- Text Transform wandelt den Text in Großbuchstaben um
- Animation
.DraftEditor-root {
text-transform: uppercase;
text-shadow: 2px 2px 4px #000000;
color: white;
}
.govie-controls.is--loaded.is--landscape {
background: rgba(100,100,100,.2);
border: 2px solid white;
}